Pretty Printing Minified JavaScript for Easy Reading and Debugging
Michael Levin | Sunday, May 15, 2011
Having trouble trying to read and debug minified JavaScript in the browser? Don't worry. Newly added pretty printing in the Chrome Developer Tools is here to make it much easier.
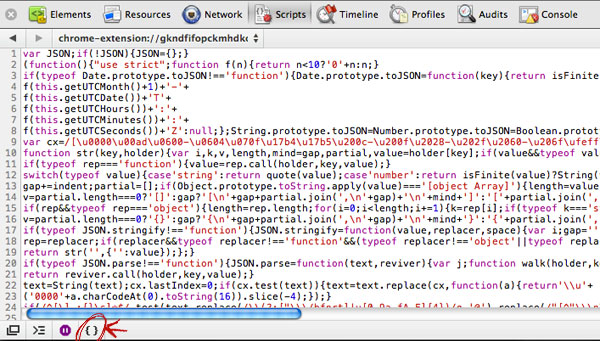
For instance, here is a minified script being displayed within the Chrome Developer Tools:

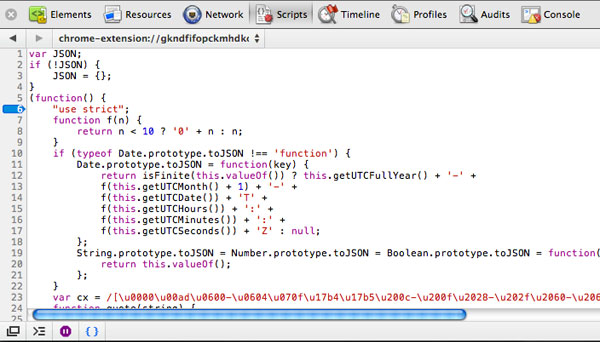
By clicking on the curly brace ("Pretty Print") icon in the bottom left corner, the JavaScript is transformed into something that is both easy for humans to read and easy for setting breakpoints.

This feature is now available in both the Chrome Dev and Canary builds for Mac and Windows.
